Google Maps API error: MissingKeyMapError [SOLVED]
Are you going crazy due to the Google Maps API error: MissingKeyMapError, suddenly showing in your browser console?
In this guide you will find everything you may ever need to get rid of it, once and for all.
Contents
- Where does the problem come from?
- How to fix the error: step-by-step tutorial
- I’m not a programmer, what can I do?
- How to manage your API keys
- Troubleshooting
Where does the problem come from?
The answer comes directly from a Google employee:
We’ve just announced some changes to the Google Maps APIs authentication and usage limits: http://googlegeodevelopers.blogspot.com.au/2016/06/building-for-scale-updates-to-google.html
Usage of the Google Maps APIs now requires a key.
If you are using the Google Maps API on localhost or your domain was not active prior to June 22nd, 2016, it will require a key going forward. To fix this problem, please see the Google Maps APIs documentation to get a key and add it to your application: https://developers.google.com/maps/documentation/javascript/get-api-key
Are you using the Maps API from localhost or a recently launched domain, or was your domain active prior to today? Just wanting to check, since all previously active domains should have been grandfathered for keyless usage, so a previously active domain getting the MissingKeyMapError may be a bug.
In other words, if you weren’t already using Maps API on your domain before June 22nd, 2016, you will be forced to get a API key to get rid of this nasty error.
Keep in mind that each free API key comes with a 25,000 map loads per project per day limit (you can always create multiple projects, though). For very large websites, you could possibly need a Premium Plan license.
This obviously apply to every environment, disregarding the platform (WordPress, Joomla, etc.) or plugin you are using.
How to fix the error: step-by-step tutorial
Don’t be afraid, getting an API key (and integrating it) is really fast and simple:
1. Follow this link and click on Get a key:
2. Select an existing project (or make a new one), agree with the terms and click on Enable API:
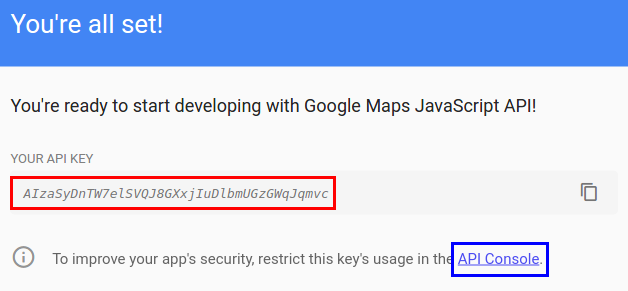
3. Copy the generated key and optionally restrict the key’s usage in the API Console (for the first try, you’d better leaving it unrestricted):
4. Locate the file that contains the Google Maps script code on your website, and append your API key to it as a parameter:
<script src="//maps.googleapis.com/maps/api/js?key=YOUR_API_KEY" async="" defer="defer" type="text/javascript"></script>
If there aren’t other parameters, just add ?key=YOUR_API_KEY at the very end of the src path; otherwise, add &key=YOUR_API_KEY instead, like this:
<script src="//maps.googleapis.com/maps/api/js?v=3.exp&sensor=false&key=YOUR_API_KEY" async="" defer="defer" type="text/javascript"></script>
Obviously, in both cases you must replace YOUR_API_KEY with your actual API key code.
5. Your API key should be up and running within 5 minutes. Enjoy!
I’m not a programmer, what can I do?
Don’t panic!
Simply point out this issue (and solution) to the maintainer of the platform, plugin or theme you are using, and hopefully he will make the required changes to the code for you!
Basically, he just needs to add the new parameter to the code, and to provide you a simple field in which you can enter your API key (follow the steps mentioned in the previous section to get one).
UPDATE: If you are using WordPress, while waiting for an official fix by the developers of your theme/plugin you could give try to this plugin for a temporary fix (thank to Lucas for the suggestion). Just install it, go to Settings > Google API KEY and enter your API key (follow the tutorial above to get one).
How to manage your API keys
You can manage your keys from the Google Developers Console.
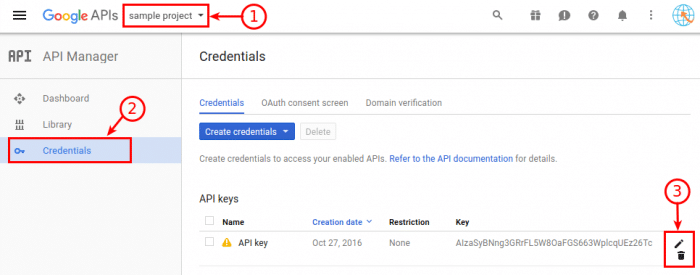
Simply login, select your project from the navigation bar, then click on Credentials and edit or delete any key through the buttons on the right:
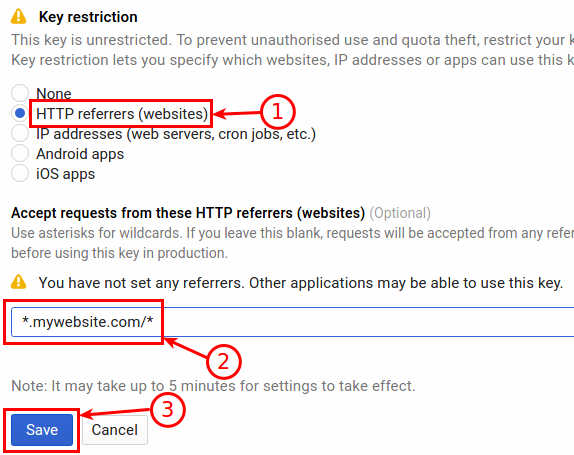
For example, you could restrict the usage of your API keys on certain websites or apps only, thus preventing anybody else from stealing your daily quota:
Troubleshooting
Here there are some common errors you may encounter in your browser console during the API key integration process.
Google Maps API error: RefererNotAllowedMapError
You get this error when the current URL loading the Google Maps JavaScript API has not been added to the list of allowed referrers.
Edit your API key (as explained in the section above) and add your URL to the allowed referrers field. If you want to allow any referrer, simply choose None as restriction value.
You can find further information on the allowed referrers syntax in the dedicated article.
Google Maps API error: ApiNotActivatedMapError
You get this error if Google Maps JavaScript API is not activated on your API project. Just enable it under APIs in the Google API Console.
Uncaught ReferenceError: google is not defined
Remember that you can’t access the “google” object if you didn’t load the Google Maps script before. There are a number of ways to be sure of that:
- Load the Google Maps script before trying to access the “google” object, ensuring that no async or defer attribute has been set on the script.
- Access your “google” object from a function that will be triggered only after the Google Maps script has been downloaded, appending the parameter &callback=yourFunctionName at the end of it, like this:
<script src="//maps.googleapis.com/maps/api/js?key=YOUR_API_KEY&callback=yourFunctionName" async="" defer="defer" type="text/javascript"></script>
Failed to load resource: net::ERR_FILE_NOT_FOUND – file://maps.googleapis.com/maps/api/js…
If you are testing your website on localhost, you must either set up a local server, or simply add https: at the beginning of the Google Maps script URL, like this:
<script src="https://maps.googleapis.com/maps/api/js?key=YOUR_API_KEY" async="" defer="defer" type="text/javascript"></script>
If you don’t, your browser will search for the js file on your computer, instead of using http/https protocols.
You don’t have permission to create an API key
If you get this message while trying to generate a new API key, it is usually because you need to create new credentials before proceeding. Just follow these steps:
- Click on the “Credentials” link in the left sidebar
- Click the “Create credentials” button
- Select the “API Key” option
- Click the “Browser key” button from the pop-up
Now you’ll be taken back to the create a browser key step and can proceed without errors.
Google Maps API error: UrlAuthenticationCommonError
See the dedicated article.
I see only a blank space instead of the map, even if no error in showing in the console
Try to completely disable all the minification/caching plugins, if any.

![Google Maps API error: MissingKeyMapError [SOLVED]](https://www.latecnosfera.com/wp-content/uploads/2016/06/Google-Maps-Error-633x210.jpg)










i follow all the steps but still getting the same error that the page didnt load google map….
The Google Map Api I added doesn't show the address information. Start with Australia on the opened map. turkey address that we have given is not activated. What could be the problem? How can you help?
Thanks for this my friend. Really helpful implementation guide.
I don't have any maps on my site why do I get the following errors
Google Maps API error: MissingKeyMapError
Google Maps API warning: NoApiKeys
Google Maps API warning: SensorNotRequired
Maybe the theme you are using do include some Google Maps support, even if you didn’t any map anywhere.
Thanks heaps for this information… It has resolved issue….
Really helped! I've installed the plugin and BOOM, it worked! Thanks for sharing.
Really weird, I'm using Linux (Ubuntu Mate 16.04), 1280×800 resolution. Which screen resolution are you using? Thank you!
It works on the aforementioned systems regardless the windows size or screen proportions… Obviously, I'm talking about the online website which I tested, not the local one which I can't…
Try to send the link to some of your friends (not devs) and see if they tell you that it works or not.
On your particular enviroment you could have some plugins or stuff that prevent maps from showing correctly, or some browser caching issue…
The people I've sent the link to can't see the map, only the grey box, regardless they are in Portugal or abroad. By the way, can you confirm me that you are accessing from Italy, or elsewhere? Apart from a DNS server issue, I really don't know what is happening, but once I clarify this situation I will let you know.
Confirmed, I’m accessing it from Italy, using Chrome browser (last version, no plugins) on Windows, Linux and Android.
I’m really curious to know what is causing this weird issue… let me know! Good luck 😉
EDIT: On Firefox it isn’t working, it seems.
Hi, sorry for the late, late reply. Meanwhile (like 1 week after) the map started appearing as it should, regardless of the browser. The reason for this was that the address of the map was changed (more precisely, simplified) and this turned out to be the solution. However, it doesn't explain 1) why it worked before changing the address and suddenly stopped working 2) Why you could see it before anyone else (including friends also abroad Portugal). Thank you so much for the support & all the info, nevertheless!
Thank you for your update, João! It looks it could have been a DNS propagation issue (abroad DNS sometimes get updated sooner than others, because not cached yet there). I’m really happy to know that it is solved now 🙂
P.S.: I'm testing the WordPress site locally and by the way, I'm using the Frost theme, in case that's important.
Did you try to disable any minify/caching plugin completely? If not, try and see if it gets fixed then.
Could you also provide a link to the mentioned page?
Hi Emanuele, thanks for your quick answer.
Regarding the WP Fastest Cache plugin, I always hit the "Delete Cache and Minified/JS" option before testing the site, nevertheless I deactivated the plugin. Still, the map doesn't appear, only a blank space instead. You can access it here: www.pikas.pt/
I can see the map regulary, at the moment… it seems that the problem was caused by the caching plugin (try to test it yourself after clearing all your browser data).
This is not the first case in which I’ve seen this behaviour, that’s why I suggested you to try that.
If you don’t want to keep your caching plugin completely disabled, try to disable only the css/javascript minification and see if it works.
This is really weird, I just cleared completely the browser history (like I always do!), opened the site in an incognito tab and still the map doesn't appear (I even tried from my tablet/iPhone, it doesn't show anywhere!). See it for yourself: http://pasteboard.co/bmAKCOOR7.png
Tested on Android, Windows PC and Linux PC and it works:
http://pasteboard.co/bmSNQ40WF.png
Hi all,
First of all, thanks for this great article. Suddenly, some days ago I started getting the "Oops…" error on the WordPress site I'm working on (I was getting 2 warnings and the MissingKeyMapError on the console), and after creating the API key and adding it (either manually in the code or by using the API KEY for Google Maps plugin), MissingKeyMapError went away, and the "Oops" has changed to a blank area, instead of the map. So, I don't have any errors or warnings in my browser console anymore, at this moment. Nevertheless, I'm in this situation for days and can't seem to make the map appear again. I am trying to use the API keys and I'm always flushing both the browser cache and the WP Fastest Cache plugin cache (which my site uses), with no result. Tried the "trick" of inserting "*" into the "Accept requests from these HTTP referrers (websites)" field, also tried with this field empty, with no success. I've created like a dozen of projects/keys in the last couple of days, if you could help me it would be of great value, because I don't know what else can I do.
Thank you!
Good post, solved my problem, Thanks
still doesn't work
but I really appreciate your help
Thanks Emanuele
Sorry, I forgot to clear the cache after changing the script… now it's working!
Thanks Emanuele, you are awesome!
Hi, this is great article, but i'm still having the "Oops" problem in my wordpress site http://bayuandnisa.com/pages/location using theme.
i've already installed the "API key for google map" plugin
the only similar script that i found is
var key = window.WPV_FRONT && window.WPV_FRONT.gmap_api_key ? '&key=' + WPV_FRONT.gmap_api_key : '';
$.getScript(location.protocol + '//maps.googleapis.com/maps/api/js?v=3&sensor=false&callback=' + cb + key);
return this;
in a file called jquery.gmap.js
please i need your guidance
Try to edit the file all.min.js in the path /wp-content/themes/the-wedding-day/vamtam/assets/js/, replacing the code:
a.getScript(location.protocol+"//maps.googleapis.com/maps/api/js?v=3&sensor=false
with the code:
a.getScript(location.protocol+"//maps.googleapis.com/maps/api/js?v=3&key=YOUR_API_KEY&sensor=false
where YOUR_API_KEY is your actual api key.
Let me know if it works.
thanks for the reply,
I have changed it but still have the same problem.
The rest of the code remains the same?
Ok, I've got it. Put the code back as it was before. Your theme (The Wedding Day) supports API keys natively. Just open your admin panel, go into General Settings > General Settings Tab > Google Maps API Key field and paste your Maps API key there.
Reference/tutorial available here: http://goo.gl/SM82sG
its for the updated version, but mine is older didn't have that field setting
Try to edit again the file all.min.js, this time replacing the code:
var a.getScript(location.protocol+"//maps.googleapis.com/maps/api/js?v=3&sensor=false&callback="+f+g)
with this one:
a.getScript(location.protocol+"//maps.googleapis.com/maps/api/js?v=3&sensor=false&callback="+f+"&key=YOUR_API_KEY")
where YOUR_API_KEY is your actual api key.
Remember to empty your browser cache (or just open an incognito tab), in order to see the changes in action!
If it still doesn't work, I'm afraid I can't help you, and you should either ask to the theme developers or update the plugin to the latest version.
Cheers.
What if we change the domain name afterward ? Do we need to create a new API or not ?
You must add the new domain to the allowed websites list for that API key.
Would really appreciate your help. I have tried to update the code with the new key. I am just getting a blank space where the map should be. Any pointers?
http://www.quaynoodle.com/preview/location.html
I see from the browser console that you are getting the following errors:
– Google Maps API error: RefererNotAllowedMapError
– Uncaught ReferenceError: google is not defined
Both of them are listed on the troubleshooting section above, so refer to it for fixing them!
Hi! i have Jommla web site and i have a same problem "Oops! Something went wrong.
This page didn't load Google Maps correctly. See the JavaScript console for technical details."
I'm using Huge It google maps plugin
please help to solve that!
To fix the error on Joomla Google Maps plugin by Huge-IT, you must edit the file helper.php in components/com_googlemaps/helpers/ folder.
Simply replace this line:
$doc->addScript('https://maps.googleapis.com/maps/api/js?v=3.exp&sensor=false&libraries=places');
with the following:
$doc->addScript('https://maps.googleapis.com/maps/api/js?key=YOUR_API_KEY&v=3.exp&sensor=false&libraries=places');
where YOUR_API_KEY is obviously the api key you have generated following the tutorial above.
Remember that you must apply the fix again every time you update the plugin, unless you point out the problem directly to the developer (Huge-IT), who will be able to fix it once and for all.
WOW it works thank you so much!
You have just saved my life
THANKS!!!
Grazie moltissimo 🙂
wow thank you
If you are getting ApiNotActivatedMapError you will also need to Enable the "Google Maps JavaScript API" on the Google API Console. Once I did this my embedded maps started working again.
I've updated the troubleshooting section, thank you!
Hi everyone, could you please me with my website www.hroom.ro ?
I am desperate, I can't find the line, and I can't find the file containing such a line in my ftp folders.
please help! thanks..
I see that you have already fixed it, right?
Thanks for amazing quick reply – do you think it's OK to allow localhost also, seems a minor security hole in that anyone can then use your key – I couldn't get numeric IPs to be accepted.
Grazie tanto…
I'd recommend you to use a different key – from a different project – for your localhost enviroment(s).
Also, it would bring some nice benefits:
– You won't be wasting any of your 25,000 daily pageviews
– Nobody could harm your business wasting all the quota for you from his localhost enviroment (who knows which kind of bad guys you can find out there…)
Great article – I have a question though:
Google best practice says not to embed api keys in code – but how can you include the <script…key= ..> to get the Google api from the browser without revealing your api key?
I'm not sure it is possible if you are using browser APIs… maybe it was addressing some other API types? (such as application ones)
Anyway, if you restrict the API key usage to your domain only, it should be pretty safe.
Hi i'm Marco I have followed all the istructions but I'm developing the website with wordpress and I've put this code(
function my_add_frontend_scripts() {
wp_register_script( 'vendor-google-maps', 'https://maps.googleapis.com/maps/api/js?key=AIzaSyDUrMnjVw0CuQnY4WOg603V2o0dsZSKmbQ');
wp_enqueue_script( 'vendor-google-maps' );
}
add_action('wp_enqueue_scripts', 'my_add_frontend_scripts', 100);
)
in the function.php but it doesn't work. Can you help me?. I've also tried with the api key plugin but I saw the map for a few seconds but after it shows the error.
Does your console show any error? If yes, which one? Can you provide a link to your website?
my domain is pozziclaudio.it… is this the error, in js?3&sensor=true&callback=bbxGoogleMapOnLoadCallback:35 Google Maps API error: MissingKeyMapError https://developers.google.com/maps/documentation/javascript/error-messages#missing-key-map-error
in contacts page there should be the map… but there isn't! Can I have your contact? To talk with you out off this chat?
Ok, I've sent you an email with a possible fix.
I too got the same issue but the support team guided me and cleared the issue. Resolve your issue by following the procedure given here https://jomclassifieds.com/forum/general-discussions/2507-map-loading-issue.html Thanks Jom Classifieds Team!
Thank you for the info!
Hi, I am using Jom Classifieds Script for my classifieds website. With Google Map Integration, I receive a grey background and I don't know how to make the map work. Please help me. This dialog box on grey has been displayed for every map from now, it makes my site bad! Any help / advice is highly appreciated!!
Sorry but this is a premium plugin, so I don't have access to the source code. You should point out the problem to the plugin developers!
Você deve criar uma chave API no google, após criar a chave vai aparecer um código com esse código você vai inserir em seu site, assim funcionara normalmente.
Da uma olhada…
https://developers.google.com/maps/documentation/javascript/tutorials/adding-a-google-map
Muito obrigado funcionou depois de muito tempo de pesquisa, uso a plataforma wordpress, esse plugin me ajudou muito "https://wordpress.org/plugins/api-key-for-google-maps/"
Basta apenas criar a chave de api , e assim após instalar o plugin inserir a chave de api no plugin e pronto !
Glad it helped you / feliz por ter sido de ajuda 🙂
Hello , excuse my English . I use a theme on wordpress . It has the built-in Google Maps to show up at the top , I have basic knowledge and did not find where to change . Would you help me ?
Hi Lucas, did you already point out this problem to your theme developer? What wordpress theme are you using?
After much research I found a way to solve , if the site is wordpress , you simply install the plugin " API KEY for Google Maps" then go to SETTINGS and enter the API created in google site (https://developers.google.com/maps/documentation/javascript/get-api-key) For me decided . And according to the google site , that started from June 22, 2016 , and only occurs in new areas . I hope this tip helps someone else.
Thank you very much, I didn't know that plugin! I updated the article with your suggestion 🙂
Thank you so much. It worked fine. You really saved me ton of time trying to figure what the problem was.
You are welcome! 🙂
mine is not working either. 2wallst.com
It seems to be the same error as Spab Rice… try to replace this line of code:
<script async defer src="//maps.googleapis.com/maps/api/js?libraries=transit&key=AIzaSyDqljpH5-2qpm-8rH9zJOKlz4PrRFP26as" type="text/javascript"></script>
With:
<script async defer src="//maps.googleapis.com/maps/api/js?libraries=transit&key=AIzaSyDqljpH5-2qpm-8rH9zJOKlz4PrRFP26as&callback=initialize" type="text/javascript"></script>
I've simply added the &callback=initialize parameter, to call your "inizialize" function after maps script is loaded. Let me know if it works!
It still didn't work. I got a new code as well.
You have included maps script multiple times (see the console for errors).
Try to remove this code:
<script src="http://maps.google.com/maps/api/js?sensor=false" type="text/javascript"></script>
I have removed that, but it still doesn't work.
Try to remove async and defer from the //maps.googleapis.com/maps/api/js script, and if it still doesn't work try to post your issue on stackoverflow
Unfortunately it doesn't work for me. I'm not able to make it work. I always get a blank/white space.
I tried different Keys (one with website and another with asterisk). None of them work. Neither on localhost or online on my server. Waited 30 mintues to make sure the key getting active, which didn't changed anything. Always with the same result (blank/white space).
Do you have any hint?
Can you provide a link to your website?
here's the link:
http://www.spab-rice.com/themeforest/avoc/demo/contact.html
on the source code you'll see it at line 174.
Am I missing something?
I think you should remove both "async" and "defer" from line 174, because if your script fires before Google maps is loaded, it can't find any "google" function (in fact, your console says: "Uncaught ReferenceError: google is not defined").
Oh, I think that there is a better solution! You could also leave your async and defer tag, changing that line of code like following:
<script src="//maps.googleapis.com/maps/api/js?key=AIzaSyCOdKtT5fapH3_OfhV3HFeZjqFs4OfNIew&callback=mapinitialize" type="text/javascript"></script>
This way, your "mapinitialize" function will be fired only after the maps script has been downloaded.
This seems to work, but only on the server. I'm not able to make it work locally. When I add "http:" to the src I get the "OOps,…" message again. Console is telling "Google Maps API error: RefererNotAllowedMapError …"
However, the callback option is not the best way. what if I have multiple maps on the page with different functions?
That is another kind of error: referer not allowed means that you set only your online website as allowed address for you API key, when generating it.
Just make another key, and put an asterisk in the allowed websites field, and it will work everywhere.
If you plan to have multiple maps with multiple functions, you can do in two ways:
– Remove defer and async from the maps script, and put that script before the functions (performance wise, this is not the best solution).
– Create another function, let's say "initAllFunctions", in which you call all the others, in a row.
If you care much about performances, go with the first, if you prefer not having to update the "initAllFunctions" everytime you add a new function, go with the second.
It is up to you.
That's the problem. The key I'm using is the key where I put asteriks to make it available on all websites + localhost. It works fine on different servers/domains but it doesn't work on localhost.
You mean "asterisks" or "asterisk"? You just need one.
If it doesn't work, please try a new key, leaving that field blank, and let me know if it works.
I had the same problem.
The solution was to de- and reactivate the Google Maps JavaScript API (you probably have to reload the API Manager page to reactivate the API).
Now I have 6(!) active APIs (Google Maps Directions API, Google Maps Distance Matrix API, Google Maps Elevation API, Google Maps Geocoding API, Google Maps JavaScript API, Google Places API Web Service) and it works like a charm.
I hope this will help you.
Can't find where to change the code on drupal module :
– geocoder ?
– gmap
You can find the solution for the Missing KeyMap Error on Drupal here:
https://www.drupal.org/node/1549272
that also tried, now i m using the key generated like the way u said.
Let me know if it works.
If not, please provide how much information you can regarding your issue:
– Website URL, if any
– Console errors
– Other symptoms
You could also try to replace your code with the following:
<script src="http://maps.googleapis.com/maps/api/js?v=2&key=xxxxx" type="text/javascript"></script>
in the below line
map = new GMap2(document.getElementById('map'));
exception is throwing 'TEXT_NODE is undefined.
Hi,
previously i was using this
<script src="http://maps.google.com/maps?file=api&v=2&key=xxxxx"
type="text/javascript"></script>
is there any option i can use my old V2 code with new api key? coz it is quite difficult for me to change my entire code.
please help
Your code should be already working as it is… isn't it?
no , it shows a blank screen.
Are you using the old API key or the new one? If it is not working, try with the other
i am using new API key, the old was not working since last 23june…
Did you put an asterisk in the "Accept requests from" field? If not, make a new key, set it and try again (remember that it could take some minutes for the key to become active)
Hi.
I have a question regarding the Usage Limits.
Is this 25,000 map loads limit per API Key or per domain?
My Idea is to use the same key on all my customers websites I develop.
So if with one api Key I get a limit for 25000 for each domain that uses the key I should be okay.
But if the limit if for the key it self I mite need to think on an other solution.
Can you please clarify?
Thank you
I'm not really sure regarding the limit, because Google says "your site or application", and use both the terms in different statements (see here for example: https://developers.google.com/maps/documentation/static-maps/usage-limits), so it could be both of them (even if I personally think that the limit is on a key-basis). But I don't recommend you to use the same key for all your customers websites: is there any particular reason why you want to do that?
You can generate as many key as you need, for free… So, my personal advice is to make a key for your development stage (that you could label 'Development key), that will be the only one allowed to run on any website (* wildcard), and then to make a key for each production website, allowed to run ONLY on that specific domain.
This is for a number of reasons:
– The risk of exceeding the usage limit is significantly lower
– Nobody will be able to use your key on other domains (who knows why would he be willing to do that? Maybe just to harm yours)
– It doesn't costs you anything
Hi.
"I don't recommend you to use the same key for all your customers websites: is there any particular reason why you want to do that?"
RE: The reason is I'm lazy 🙂
I did not want to login to my google account and create a new key every time I get a new customer.
But you are correct. Your suggestion it the way to go and I will follow those recommendations!
One question I have, that your how to does not cover, I guess because its not necessary, it this option in the console: https://console.developers.google.com/apis/credentials/domainverification
There is no need to set nothing here correct?
Thank you
It should be related only to Calendar APIs push notifications, so yes, you don't need to set anything there!
Thanks
Update: a Google employee clarified that the 25000 maps load limit is per project, not per key/website.
You can find the comment here:
https://code.google.com/p/gmaps-api-issues/issues/detail?id=9975#c9
OMG It worked!!! Thank you so much Emanuele, you are my favourite person right now. I am so overjoyed…
Where is the referrers field?
When you make a new key, you must fill the "Accept requests from these HTTP referrers" with a * (asterisk)
Well its still not working, but your solution did remove one error from the console(thanks for that) see here http://oi65.tinypic.com/29fxmdd.jpg. maybe you could see whats wrong from those errors
Ok, I think I got it. It should be related to what Corrado said. Try to make a new API key, but this time put an * in the referrers field, instead of leaving it blank. It should work then (just wait some minutes for the key to be active).
Hi,
I have replace new api key, it works with sample page, but if i use
map = new google.maps.Map(document.getElementsByTagName("map"), mapOptions); it throws error as Unable to get property 'TEXT_NODE' of undefined or null reference
I think this could be a totally different problem. Maybe you called your function before browser rendered the DOM.
Try with:
setTimeout(function(){
map = new google.maps.Map(document.getElementsByTagName("map"), mapOptions);
});
and see if it work, or, if you are using jquery:
$( document ).ready(function() {
map = new google.maps.Map(document.getElementsByTagName("map"), mapOptions);
});
Thanks for your quick response.. now the error shows as
The value of the property 'setTimeout' is null or undefines not a function object
sorry again that was a spelling mistake…now the error has gone but it shows blank screen
No it throws same error Unable to get property 'TEXT_NODE' of undefined or null reference…please
that was spelling mistake, now the error replaced with blank screen ..please help
No it throws same error Unable to get property 'TEXT_NODE' of undefined or null reference…please
Try with the jquery code then… can you provide a link to your website? It's really hard to debug the error without knowing what going on
Sorry but I had to remove your huge js code because this discussion is going to be too spammy for other users…
Your issue is totally different from the one presented in this article, so – to not go off topic and lead astray everywone – you'd better ask on Stack Overflow! You'll find a really better support there 🙂
I want to deactivate the mappress plugin because the theme(Classipress) I am using already had a google maps feature. I've searched long and hard through files and code just looking for keywords like API haha(because I'm desperate at this point). I managed to find some bit of code similar to that I'm meant to replace in public_html/wp/wp-content/themes/classipress/includes/enqueue.php. this is a screenshot of the code http://oi66.tinypic.com/33b0o51.jpg
Ok Bob, I think you have found the exact piece of code that you must change!
Just change the highlighted code:
//maps.googleapis.com/maps/api/js
into:
//maps.googleapis.com/maps/api/js?key=YOUR_API_KEY
Replacing YOUR_API_KEY with the actual API key value (you can get an API key following the tutorial above). It should work then, anyway you should point out the problem to your theme developer, in order to have this fixed in the next updates (otherwise, you will have to edit your theme file after each update).
Let me know if it works!
Ok solved !
use wildcard * in the api setting of google instead to list a website so will accept all call from everywebsites
Thank you for this precious information! I'll immediatly update the article!
Anyway, it is really weird… are you sure that it wasn't due to the fact that the key needed 5 minutes before being activated? From what Google said, it seems that if you leave the field blank it should accept request from every referrer!
Okay I did not understand that solution. elaborate please
Same here, I did as suggested (created api + modified mappress.php) but nothing solved…
I did everything you said but for some reason its not working. I still get this:
"Oops! Something went wrong.
This page didn't load Google Maps correctly. See the JavaScript console for technical details."
Really weird… did you replace the string how I've suggested? Did you find it in that file? Did you send your changes to the server? Are you using the latest plugin version?
Hi Emanuele
I was experiencing the same issue with Mappress plugin and, after cracking my head trying to find a solution not touching the code, I came out with the point of it all, the fix is the easiest we can imagine:
In the Mappress settings area, there is a field "Directions server – Enter a google server URL for directions/printing" which is set "https://maps.google.com". That's the problem.
It should be "https://maps.googleapis.com". Otherwise we will get the "Oops!" error. Changing this setting to "https://maps.googleapis.com" solves the issue, and the maps are up and running.
Hope this helps. Cheers
Thank you for your precious tip, Sergio!
I am trying to use a plugin called mappress easy Google maps. Ineedbooks.co.za is my URL. It's a classifieds ad website, I want users address to be viewed on Google maps. Bare with me as I'm a beginner, it's my first website.
Thanks a lot for replying
Here it is the solution to fix the error on MapPress Easy Google Maps:
Open, with your favourite text editor, the following file:
wp-content/plugins/mappress-google-maps-for-wordpress/mappress.php
Find the following code:
wp_enqueue_script("mappress-gmaps", "https://maps.googleapis.com/maps/api/js?sensor=true{$language}{$libstring}{$apikey}", null, null, $footer);
and replace it with the following:
wp_enqueue_script("mappress-gmaps", "https://maps.googleapis.com/maps/api/js?key=YOUR_API_KEY&sensor=true{$language}{$libstring}{$apikey}", null, null, $footer);
Where YOUR_API_KEY is the API key you obtained following the steps of the tutorial above.
Let me know if it works for you! (It should)
Remember: this change will be lost whenever you will update the plugin (anyway, I hope that the dev will fix it with the next update!)
Multimille Grazzie.
Risolvato mia problema dopo molto tempo sprecato alla ricerca.
Prego! 🙂
Are you appending the maps script by hand on your website, or using a plugin? Can you send here your website URL?
Anyway, here it is how to append the API key:
Let's assume that you have the following piece of code
<script async defer src="//maps.googleapis.com/maps/api/js" type="text/javascript"></script>
To append the apy key, you must add ?key=YOUR_API_KEY at the end of the src path, like this:
<script async defer src="//maps.googleapis.com/maps/api/js?key=YOUR_API_KEY" type="text/javascript"></script>
If, instead, your src path already has some appended parameters (for example, "//maps.googleapis.com/maps/api/js?v=3.exp&sensor=false"), just add &key=YOUR_API_KEY at the very end:
"//maps.googleapis.com/maps/api/js?v=3.exp&sensor=false&key=YOUR_API_KEY"
This is how you append the API parameter (obviously, replace YOUR_API_KEY with your API key code).
append your API key to it as a parameter? I really don't understand that. And I'm finding hard to locate the file, I am using a wordpress site