Google Maps API error: MissingKeyMapError [RESUELTO]
¿Te estás volviendo loco por culpa del error de Google Maps API error: MissingKeyMapError, que apareció improvisamente en la consola de tu navegador? Aquí está la explicación (y la solución), directamente de un dependiente de Google:
Hemos apenas anunciado algunos cambiamientos relativos a la autenticación y limitaciones en el utilizo de las API de Google Maps:
https://cloud.google.com/blog/products/maps-platform/building-for-scale-updates-to-googleEl utilizo de las nuevas API de Google Maps ahora requiere una clave.
Si estáis utilizando Google Maps API en localhost, o si vuestro dominio no estaba activo antes del 22 de junio 2016, os servirá una clave para seguir. Para resolver el problema, por favor seguid las instrucciones de las API de Google Maps para obtener una clave y agregarla a vuestra aplicación:
https://developers.google.com/maps/documentation/javascript/get-api-keySi el dominio que estáis utilizando estaba activado antes del 22 de Junio 2016, podréis seguir utilizando las API de Google Maps sin tener que insertar ninguna clave (en tal caso, el error MissingKeyMapError podría ser debido a un bug).
Resumiendo, si no estabas utilizando Google Maps en tu dominio antes del 22 de Junio 2016, tendrás que conseguir una clave API para deshacerte de éste error molesto, que impide el correcto funcionamiento de Google Maps.
Recuerda que cada clave es otorgada con un límite de 25000 visualizaciones de mapa diarias por proyecto. Si tu sitio tiene un tráfico superior, podrías tener que considerar la compra de un plan premium.
Obviamente, todas estas consideraciones valen para cualquier ambiente de desarrollo, en cualquier plataforma (WordPress, Joomla, etc.) y con cualquier plugin que utilices.
Contenidos
- Como corregir el error: guía paso por paso
- ¿No soy un programador, que puedo hacer?
- Solución de problemas
Como corregir el error: la guía paso por paso
No tengas miedo, obtener una clave e integrarla es realmente muy fácil y requiere solamente pocos segundos.
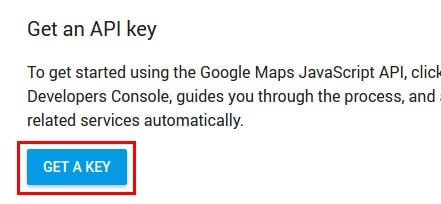
1. Sigue este enlace y haz clic sobre Get a key:
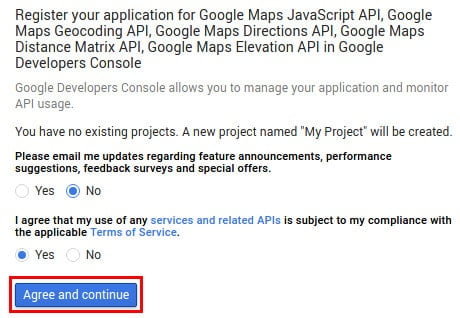
2. Acepta los términos de utilización del servicio:
3. Elije un nombre para tu nueva clave y especifica en cuales sitios será permitido utilizarla. Si quieres permitir su utilización en cualquier lado, simplemente pon un asterisco * (pero no dejes el espacio vacío, menos en el caso que la solución con el asterisco no funcione!). Después haz clic sobre Create:
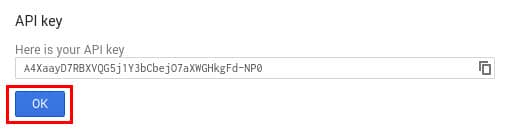
4. Anota tu nueva clave y haz clic sobre OK:
5. Individua el archivo que contiene el script para la carga de Google Maps en tu sitio y agrega la nueva clave como parámetro:
<script src="//maps.googleapis.com/maps/api/js?key=TU_CLAVE_API" async="" defer="defer" type="text/javascript"></script>
Si no hay otros parámetros, agrega ?key=TU_CLAVE_API al final de la ruta en la parte src; en caso contrario, agrega en &key=TU_CLAVE_API, de éste modo:
<script src="//maps.googleapis.com/maps/api/js?v=3.exp&sensor=false&key=TU_CLAVE_API" async="" defer="defer" type="text/javascript"></script>
Obviamente, en ambos casos debes substituir TU_CLAVE_API con el código efectivo de tu clave.
6. Tu clave API será activada y funcionará en máximo 5 minutos!
¿No soy un programador, qué puedo hacer?
¡No te preocupes! Solamente tienes que señalar éste problema (y la solución) al programador de la plataforma, plugin o tema que estás utilizando, que (con suerte) se ocupará de modificar el código, dándote una cómoda interfaz gráfica en donde tendrás que insertar tu clave API. Si el programador no habla español, puedes mandarlo directamente a la traducción en inglés de este artículo.
ACTUALIZACIÓN: Si estás utilizando WordPress, mientras esperas una corrección oficial de los programadores de tu tema/plugin, podrías intentar instalar este plugin como solución temporal. Instálalo, ve a Configuración > Google API KEY e inserta tu clave API (sigue el tutorial de este articulo para obtener una).
Solución de problemas
Aquí hay algunos errores comunes que podrías encontrar en tu consola de tu navegador durante la integración de Google Maps.
Google Maps API error: RefererNotAllowedMapError
Este error aparece cuando el URL del dominio en el que está el código de Google Maps no está listado entre los sitios web permitidos para la clave API en uso. Modifica tu clave API y agrega tal dominio a la lista de los sitios permitidos. Si quieres permitir la utilización de tu clave API en cualquier sitio, inserta en cambio un * en el campo, o déjalo vacío (en el caso en que el asterisco dé problemas).
Más información en el artículo dedicado (en inglés).
Google Maps API error: ApiNotActivatedMapError
Éste error aparece si no has habilitado la Google Maps JavaScript API en tu proyecto. Habilítala desde la consola Google API.
Uncaught ReferenceError: google is not defined
Recuerda que no puedes acceder al objeto “google” si no has cargado antes tu script de Google Maps. Hay varios modos para hacerlo:
- Carga tu script de Google Maps antes de acceder al objeto “google”, estando seguro que en la linea de incorporación del file javascript no estén los atributos async y defer.
- Accede al objeto “google” desde una función que será evocada solamente después que lo script de Google Maps ha sido descargado, agregando el parámetro &callback=nombreDeTuFunción al final, de éste modo:
<script src="//maps.googleapis.com/maps/api/js?key=TU_CLAVE_API&callback=nombreDeTuFunción" async="" defer="defer" type="text/javascript"></script>
Failed to load resource: net::ERR_FILE_NOT_FOUND – file://maps.googleapis.com/maps/api/js…
Si estás testeando tu sitio en localhost, debes crear un server local, o agregar https: al principio del URL del script de Google Maps, de éste modo:
<script src="https://maps.googleapis.com/maps/api/js?key=TU_CLAVE_API" async="" defer="defer" type="text/javascript"></script>
Si no lo haces, tu navegador buscará el file javascript en tu ordenador, en vez de utilizar los protocolos http/https.
You don’t have permission to create an API key
Éste mensaje aparece durante la creación de una nueva clave API e indica generalmente la necesidad de crear nuevas credenciales antes de proseguir. Tienes que hacer esto:
- Haz clic en el enlace Credential en la barra de la izquierda
- Haz clic en el botón Create credential
- Selecciona la opción API key
- Haz clic en el botón Browser key en el popup que se abrirá
A este punto serás conducido a la creación de la clave API y podrás continuar sin errores.
Google Maps API error: UrlAuthenticationCommonError
Consulta el artículo dedicado (en inglés).

![Google Maps API error: MissingKeyMapError [RESUELTO]](https://www.latecnosfera.com/wp-content/uploads/2016/09/Se-ha-producido-un-error-Esta-pagina-no-ha-cargado-Google-Maps-633x210.jpg)









Muchas gracias, me sirvió completamente!
Gracias me sirvió mucho Bendiciones y sigue ayudando a demás gente.
¡De nada!
Este artículo es la solución para este problema?
"Se ha producido un error. Esta página no ha cargado Google Maps correctamente. Descubre los detalles técnicos del problema en la consola de JavaScript."
Depende del error que aparece en la consola del navegador. Para la mayoría de ellos, sí.